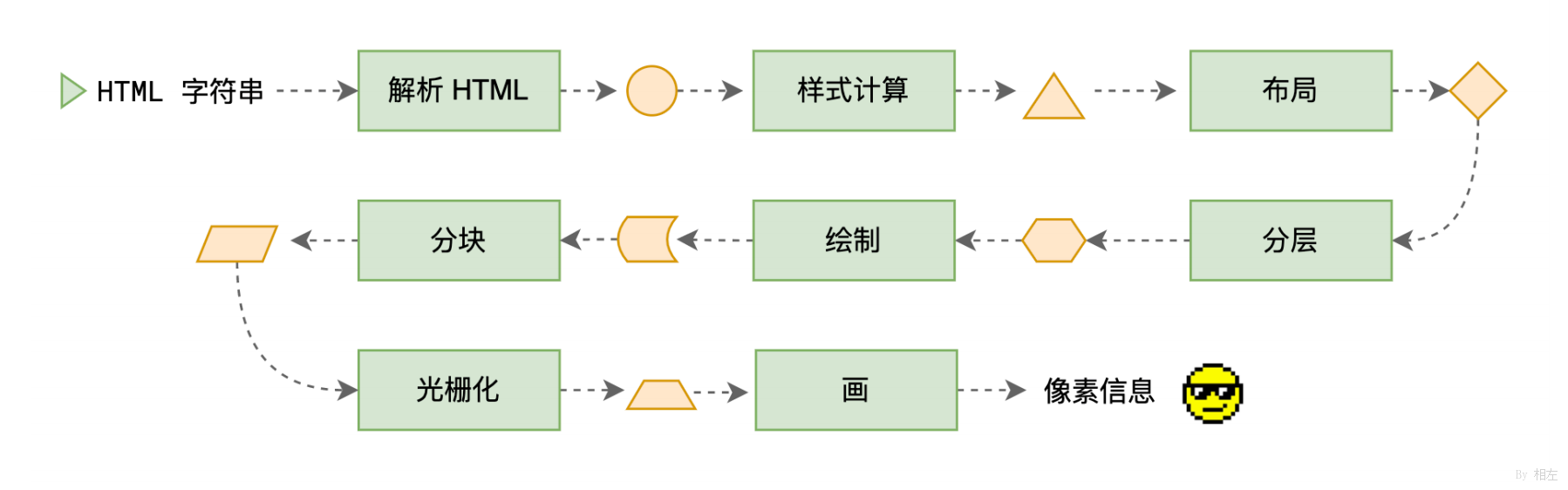
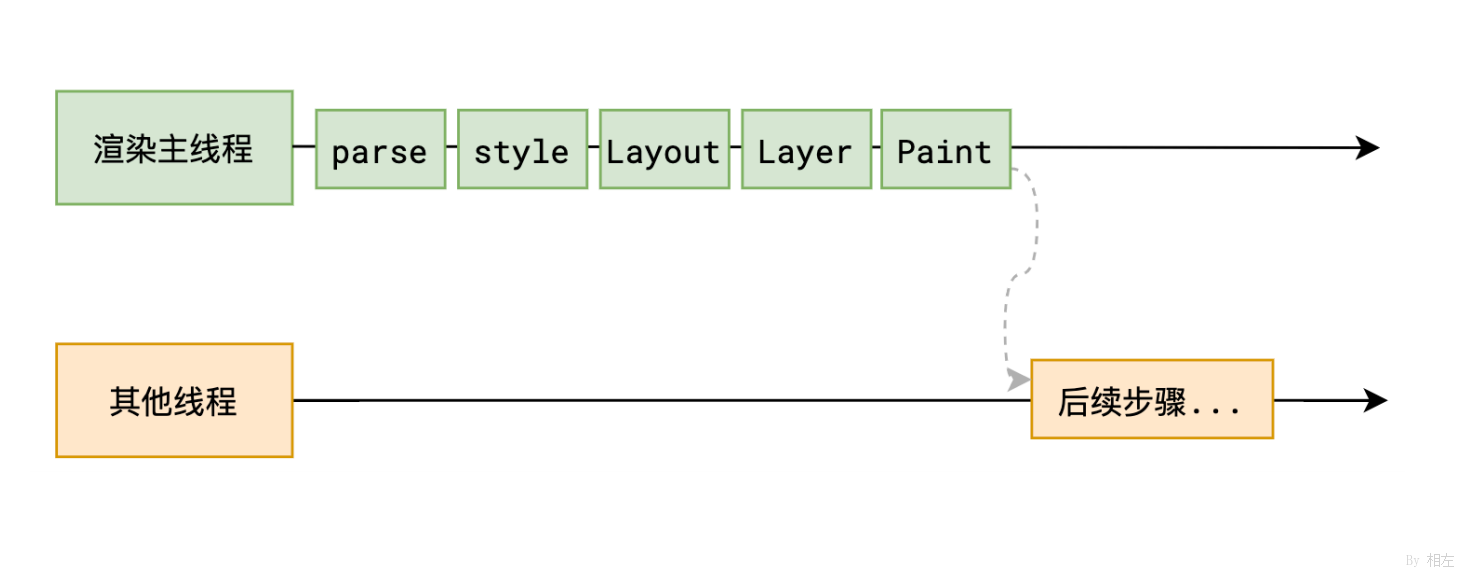
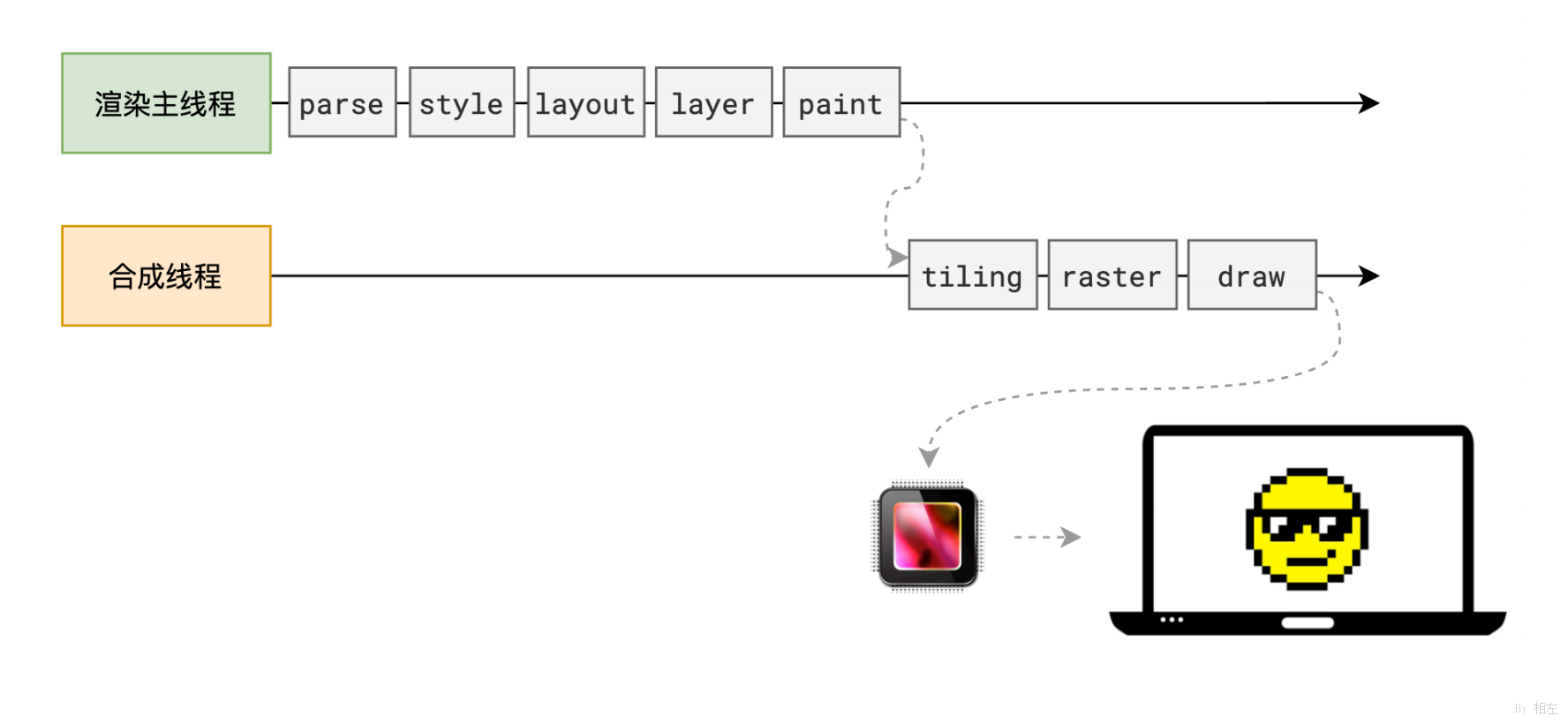
浏览器渲染流程
- 解析HTML
- 样式计算
- 布局
- 分层
- 生成绘制指令
- 分块
- 光栅化
- 绘制

每个阶段都有明确的输入输出,上一个阶段的输出会成为下一个阶段的输入。
解析HTML
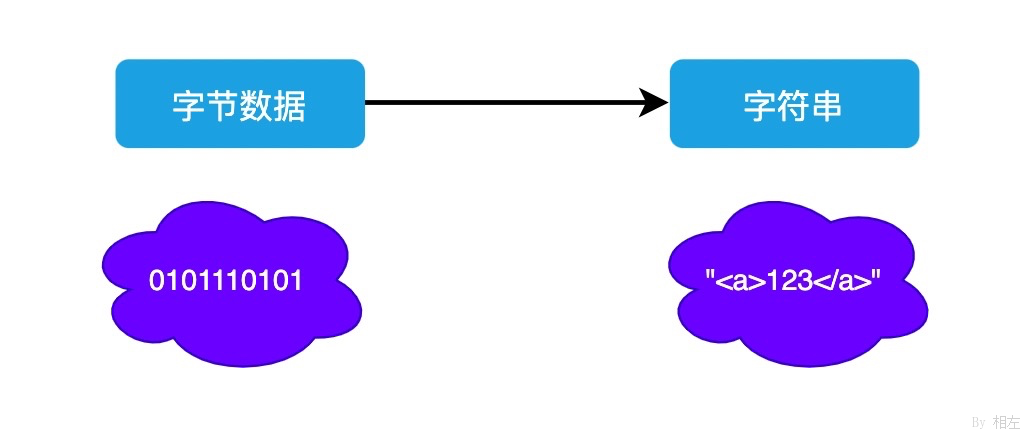
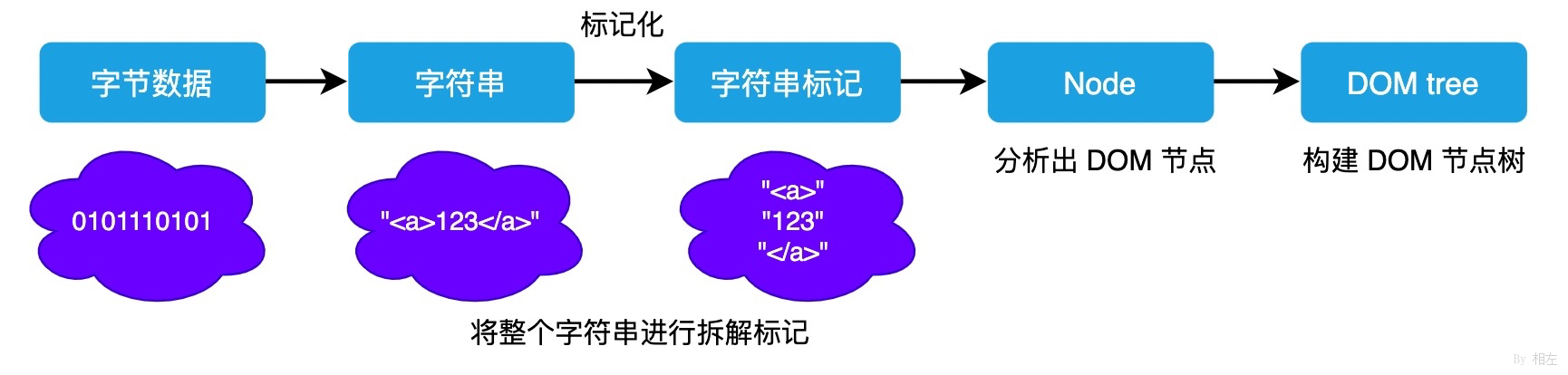
首先第一步就是解析 html,生成 DOM 树。在网络中传输的内容其实都是 0 和 1 这些字节数据。
当浏览器接收到这些字节数据以后,它会将这些字节数据转换为字符串(代码)。

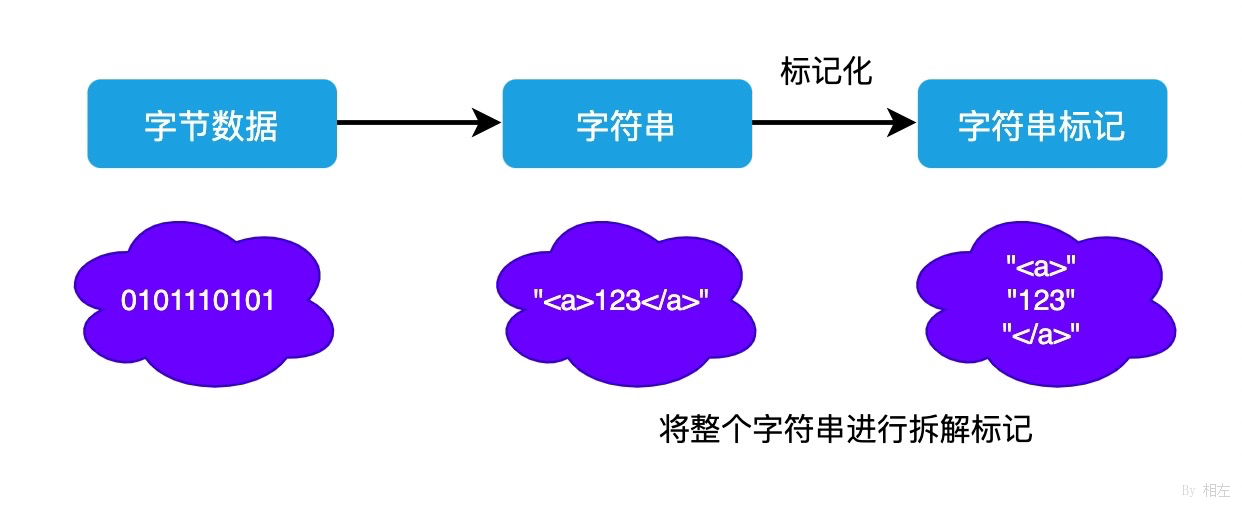
当数据转换为字符串以后,浏览器会先将这些字符串通过词法分析转换为标记( token ),这一过程在词法分析中叫做标记化( tokenization )。
标记化,本质就是要将长长的字符串分拆成一块块,并给这些内容打上标记,便于理解这些最小单位的代码是什么意思。

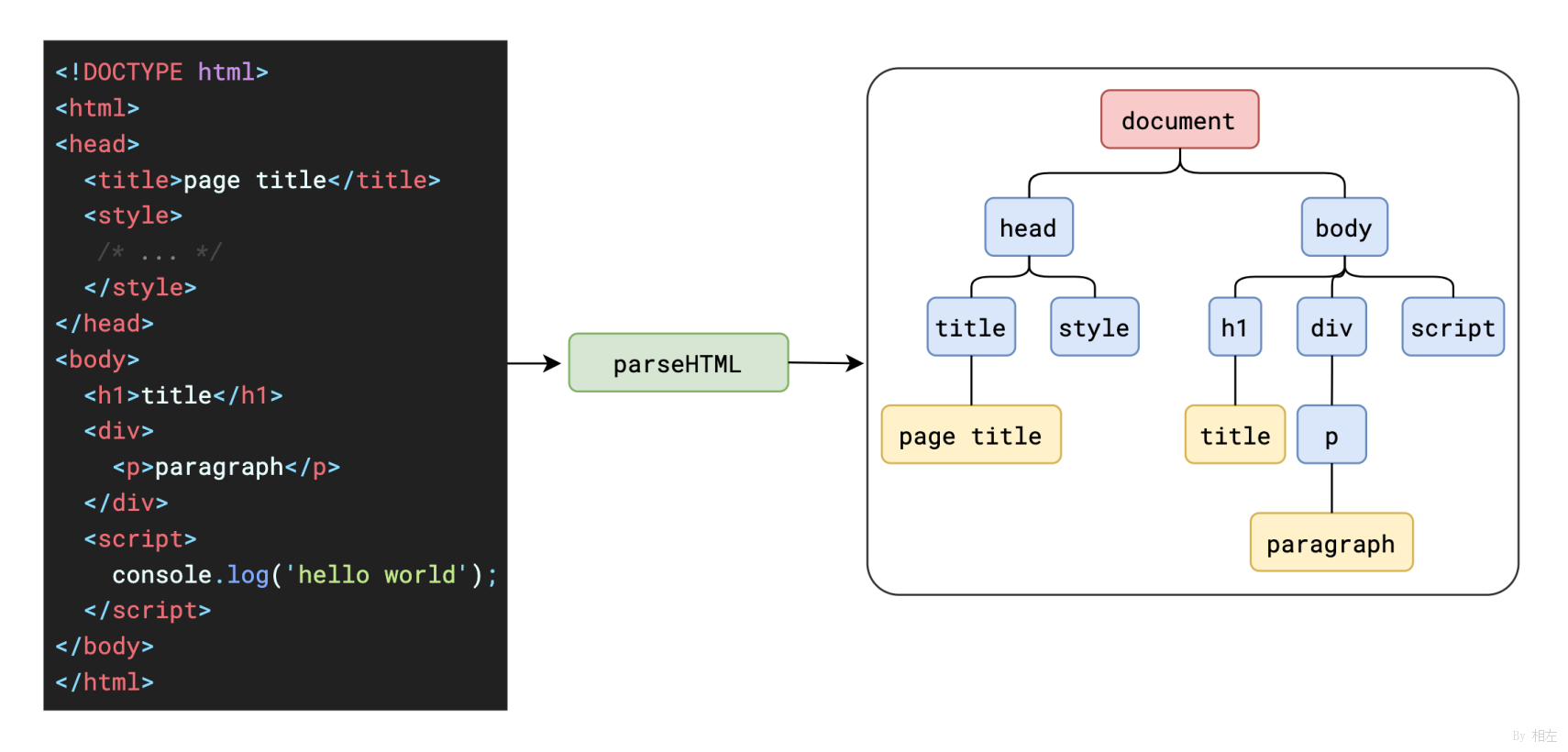
将整个字符串进行了标记化之后,就能够在此基础上构建出对应的 DOM 树出来。

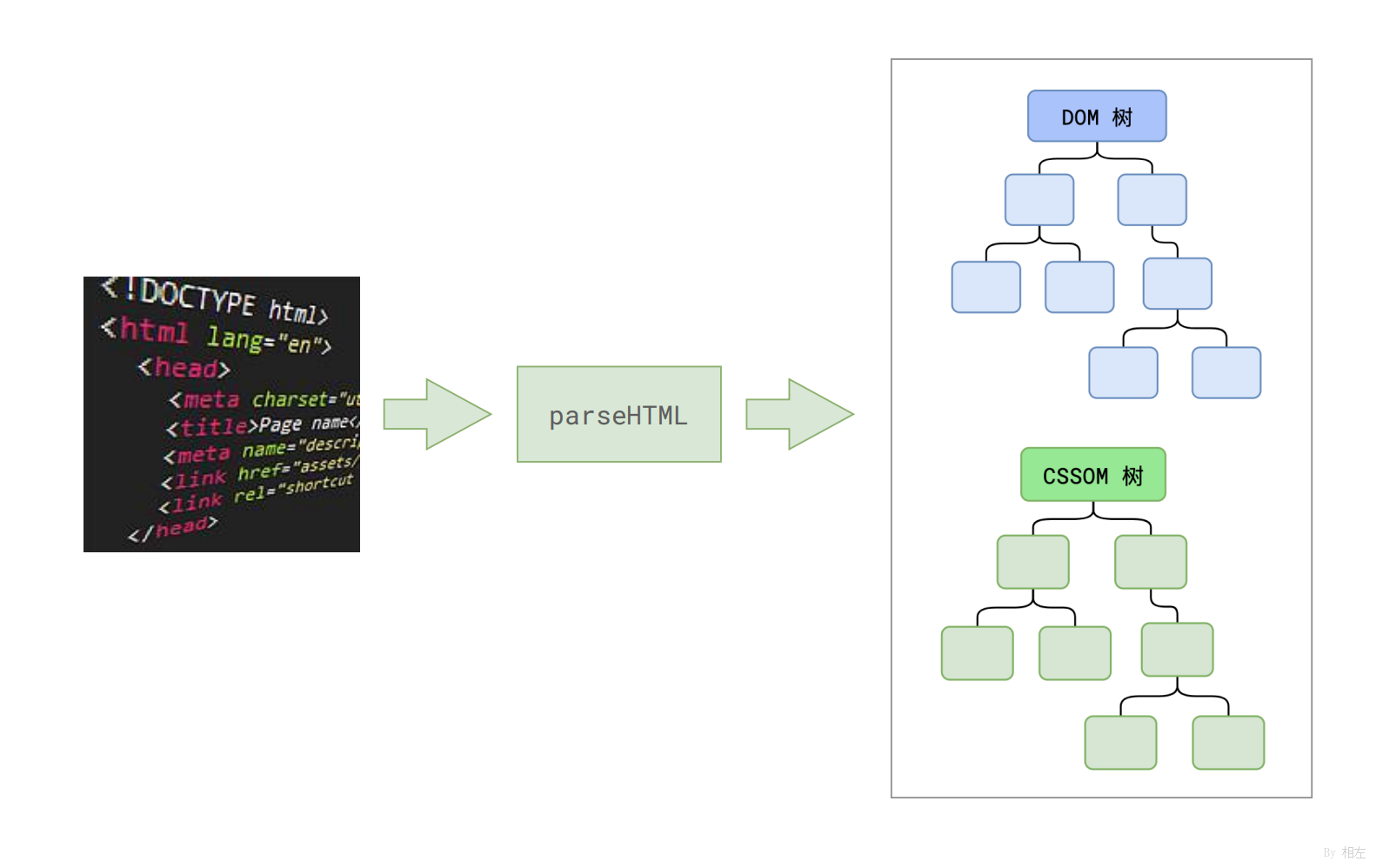
上面的步骤,称为解析 HTML。整个流程如下图:

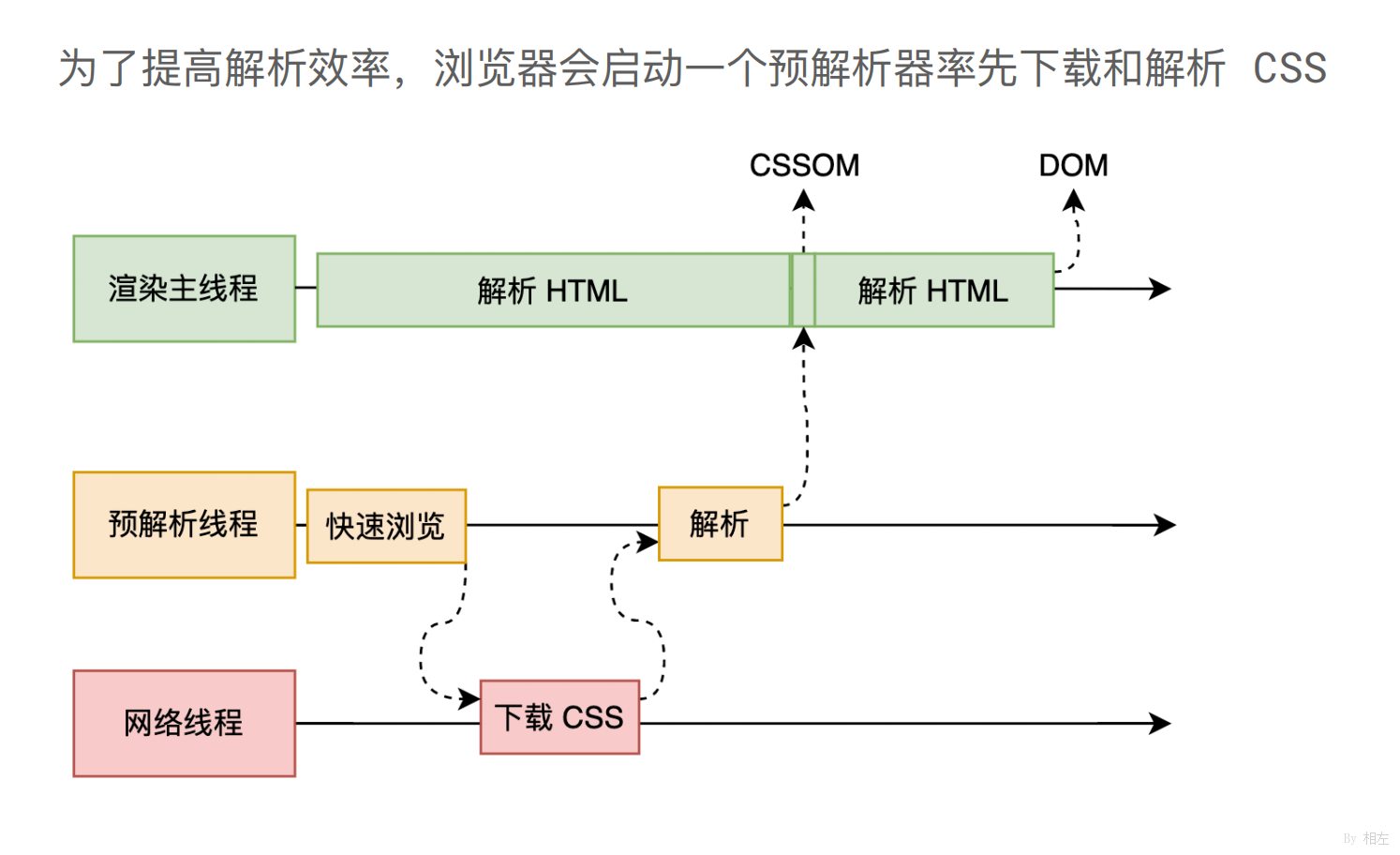
为了提高解析效率,浏览器在开始解析前,会启动一个预解析的线程,率先下载 HTML 中的外部 CSS 文件和外部的 JS 文件。
如果主线程解析到 link 位置,此时外部的 CSS 文件还没有下载解析好,主线程不会等待,继续解析后续的 HTML。这是因为下载和解析 CSS 的工作是在预解析线程中进行的。这就是 CSS 不会阻塞 HTML 解析的根本原因。

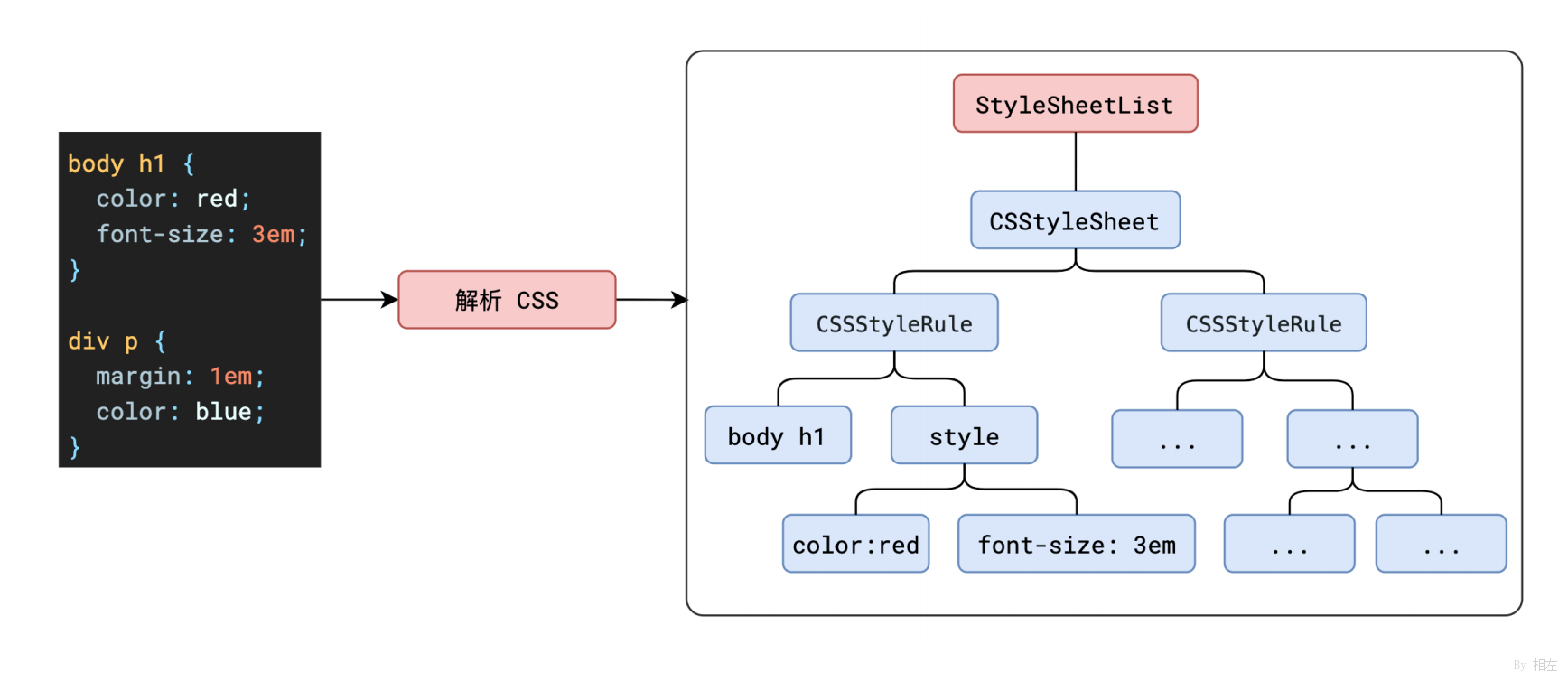
最终,CSS 的解析在经历了从字节数据、字符串、标记化后,最终也会形成一颗 CSSOM 树。

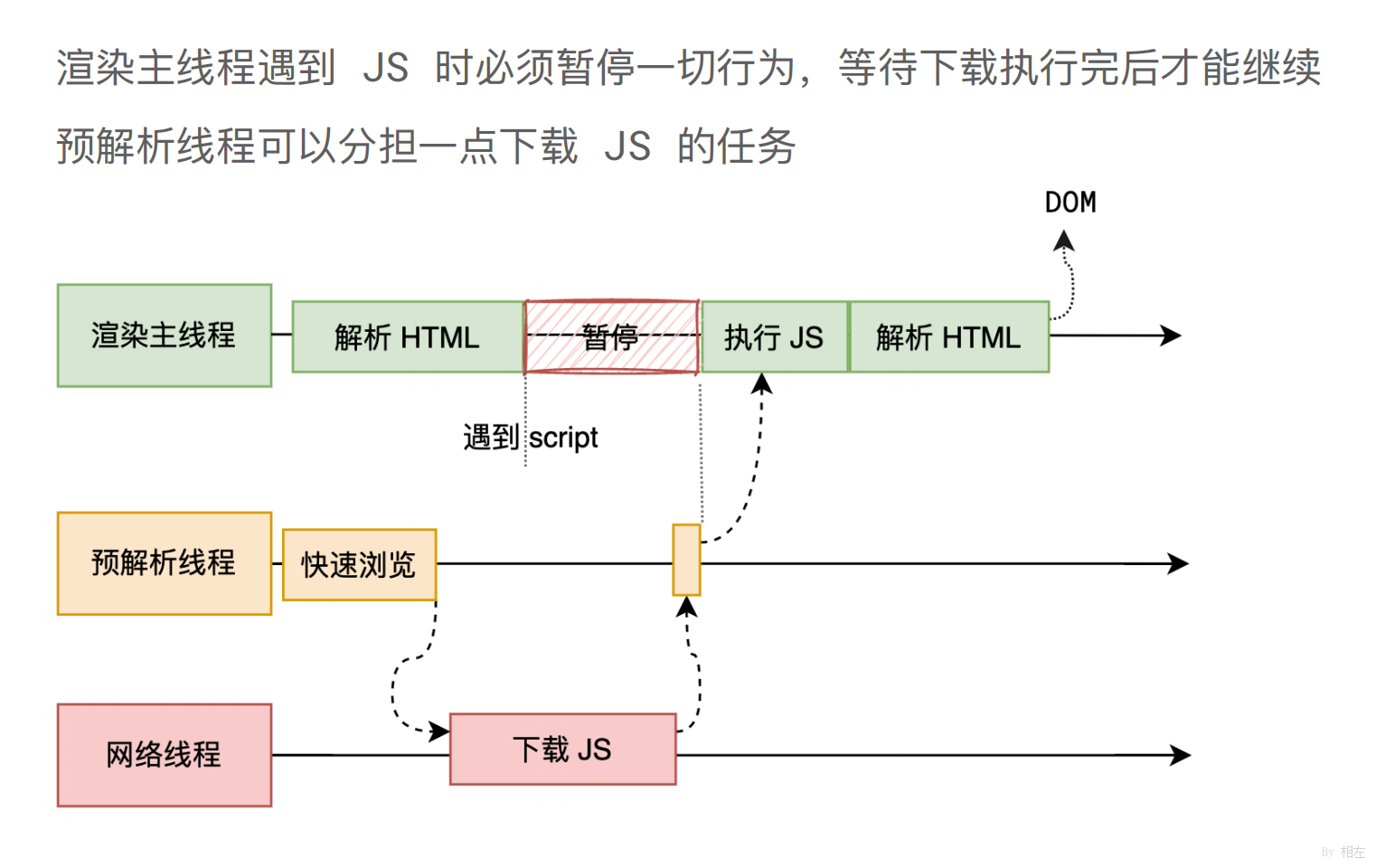
预解析线程除了下载外部 CSS 文件以外,还会下载外部 JS 文件,如果主线程解析到 script 位置,会停止解析 HTML,转而等待 JS 文件下载好,并将全局代码解析执行完成后,才能继续解析 HTML。
这是因为 JS 代码的执行过程可能会修改当前的 DOM 树,所以 DOM 树的生成必须暂停。这就是 JS 会阻塞 HTML 解析的根本原因。

如果想首屏渲染的越快,就越不应该在最前面就加载 JS 文件,这也是都建议将 script 标签放在 body 标签底部的原因。
<html> <head> ... </head> <body> <p></p> <script src="..."></script> </body></html>
另外,在现代浏览器中,提供了新的方式来避免 JS 代码阻塞渲染的情况:
- async
- defer
- prefetch
- preload
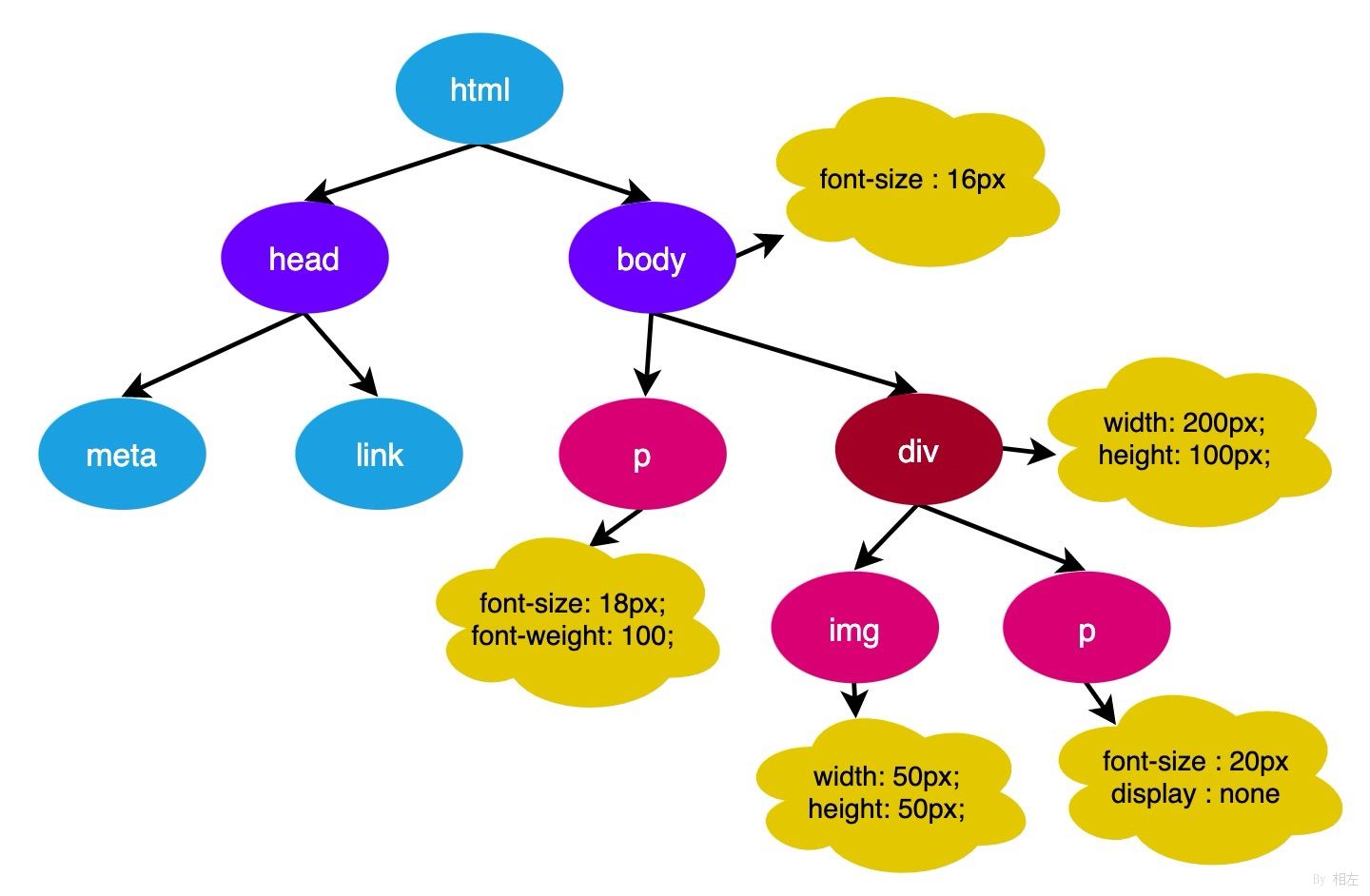
最后总结一下此阶段的成果,第一步完成后,会得到 DOM 树和 CSSOM 树,浏览器的默认样式、内部样式、外部样式、行内样式均会包含在 CSSOM 树中。
得到了两棵树,如下图所示:

样式计算
接下来进入第二步:样式计算
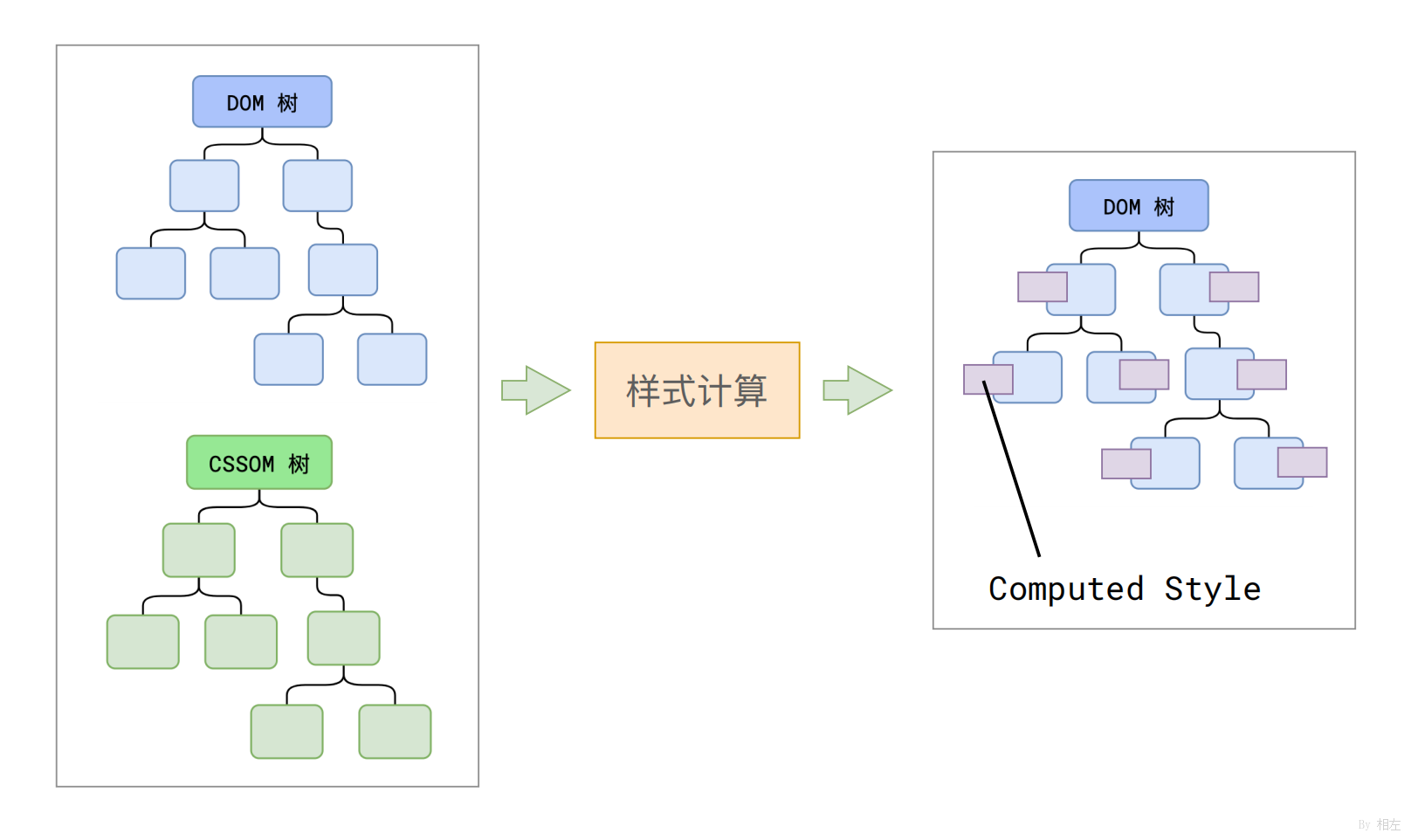
拥有了 DOM 树,还不足以知道页面的外貌,因为通常会为页面的元素设置一些样式。主线程会遍历得到的 DOM 树,依次为树中的每个节点计算出它最终的样式,称之为 Computed Style。
在这一过程中,很多预设值会变成绝对值,比如 red 会变成 rgb(255,0,0);相对单位会变成绝对单位,比如 em会变成 px。

浏览器会确定每一个节点的样式到底是什么,并最终生成一颗样式规则树,这棵树上面记录了每一个 DOM 节点的样式。
另外需要注意的是,这里所指的浏览器确定每一个节点的样式,是指在样式计算时会对所有的 DOM 节点计算出所有的样式属性值。如果开发者在书写样式时,没有写某一项样式,那么大概率会使用其默认值。
这一步完成后,就得到一棵带有样式的 DOM 树。也就是说,经过样式计算后,之前的 DOM 树和 CSSOM 树合并成了一颗带有样式的 DOM 树。

布局
前面这些步骤完成之后,渲染进程就已经知道页面的具体文档结构以及每个节点拥有的样式信息了,但是这些信息还是不能最终确定页面的样子。
只知道网站的文档流以及每个节点的样式是远远不足以渲染出页面内容,还需要通过布局(layout)来计算出每个节点的几何信息(geometry)。
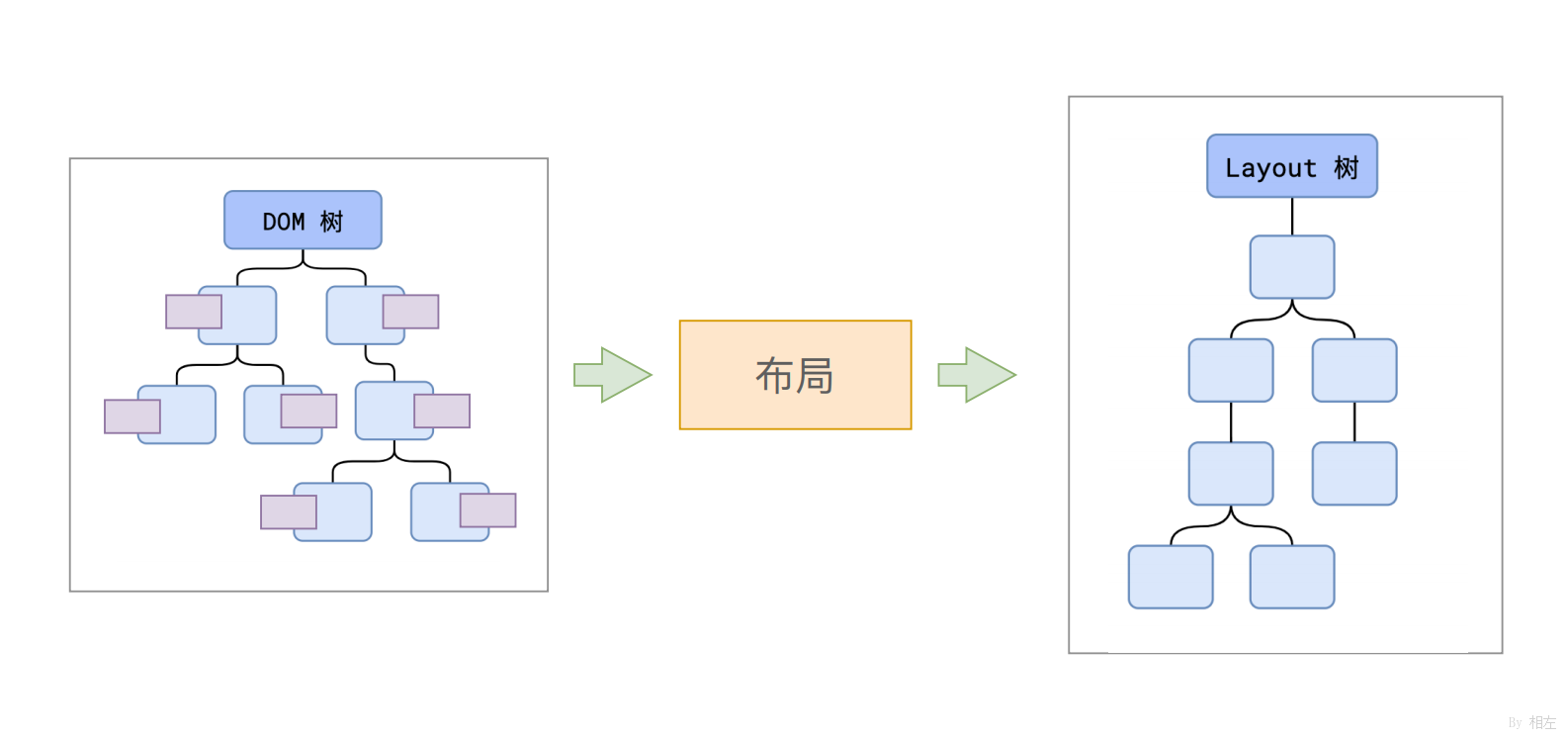
生成布局树的具体过程是:主线程会遍历刚刚构建的 DOM 树,根据 DOM 节点的计算样式计算出一个布局树(layout tree)。布局树上每个节点会有它在页面上的 x,y 坐标以及盒子大小(bounding box sizes)的具体信息。

布局树大部分时候,和 DOM 树并非一一对应。虽然它长得和先前构建的 DOM 树差不多,但是不同的是这颗树只有那些可见的(visible)节点信息。比如:
- display:none 的节点没有几何信息,因此不会生成到布局树;
- 使用了伪元素选择器,虽然** **DOM 树中不存在这些伪元素节点,但它们拥有几何信息,所以会生成到布局树中。
- 匿名行盒、匿名块盒等等都会导致** **DOM 树和布局树无法一一对应。
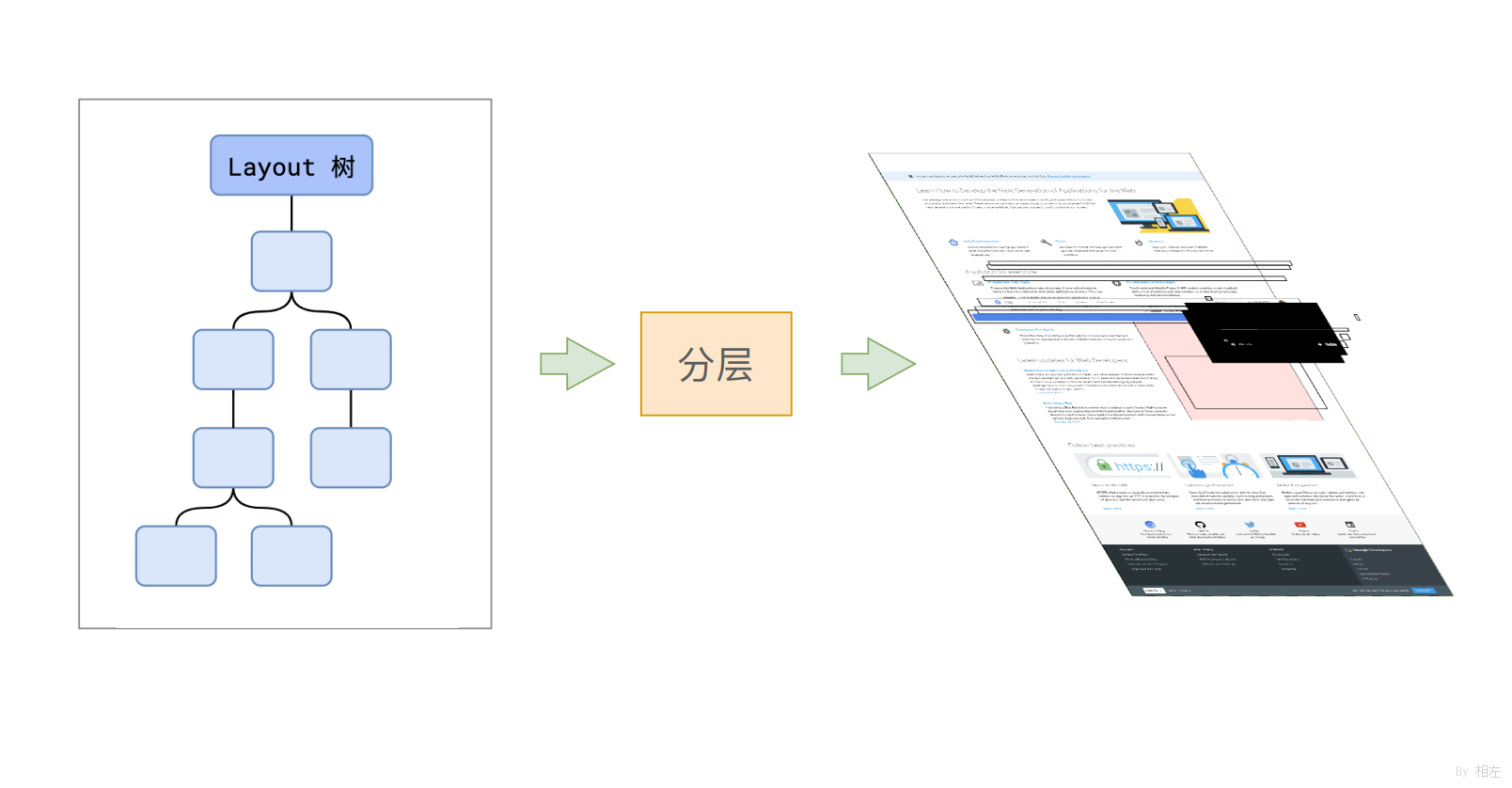
分层
在确认了布局树后,接下来就是分层。

分层的好处在于,将来某一个层改变后,仅会对该层进行后续处理,从而提升效率。
为了确定哪些元素需要放置在哪一层,主线程需要遍历整颗布局树来创建一棵层次树(Layer Tree)

滚动条、堆叠上下文、transform、opacity 等样式都会或多或少的影响分层结果,也可以通过使用 will-change属性来告诉浏览器对其分层。
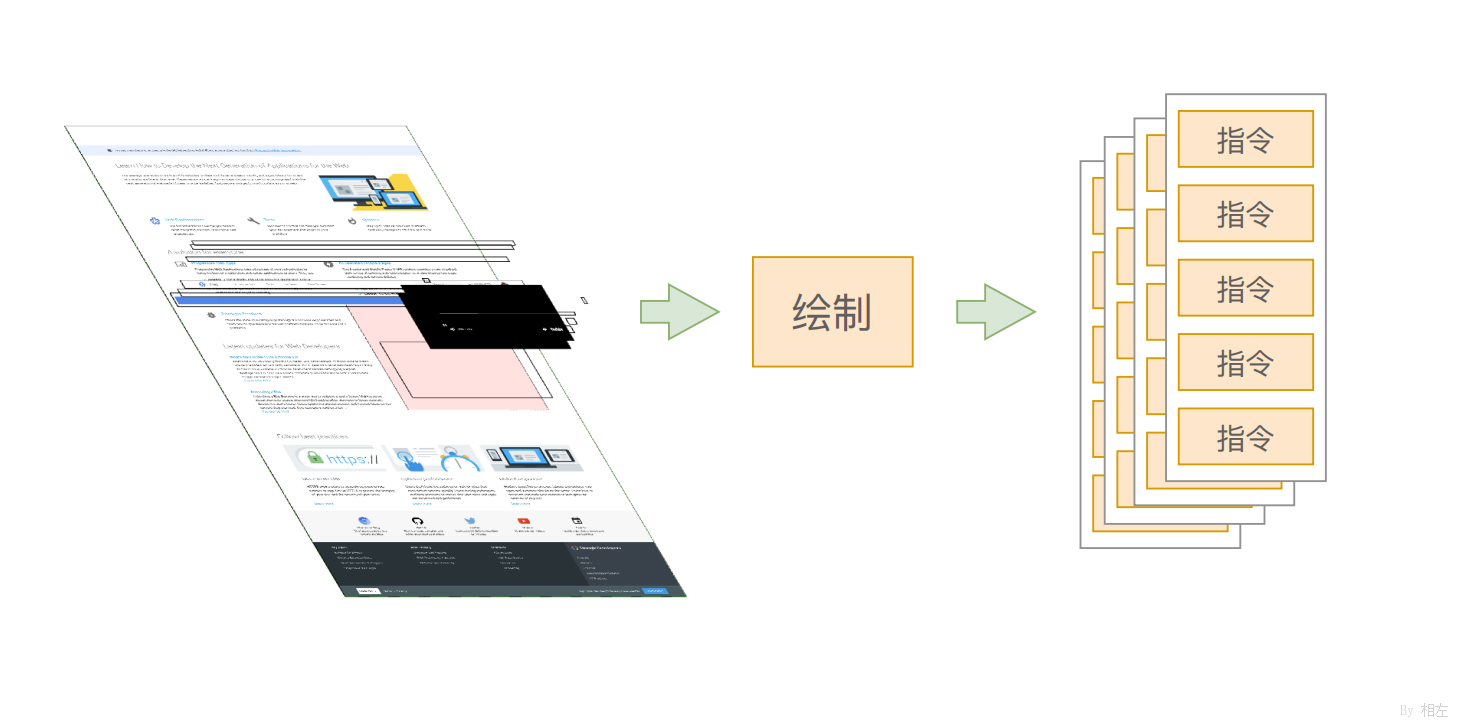
生成绘制指令
分层工作结束后,接下来就是生成绘制指令。主线程会为每个层单独产生绘制指令集,用于描述这一层的内容该如何画出来。

这里的绘制指令,类似于“将画笔移动到 xx 位置,放下画笔,绘制一条 xx 像素长度的线”,在浏览器所看到的各种复杂的页面,实际上都是这样一条指令一条指令的执行所绘制出来的。
生成绘制指令集后,渲染主线程的工程就暂时告一段落,接下来主线程将每个图层的绘制信息提交给合成线程,剩余工作将由合成线程完成。

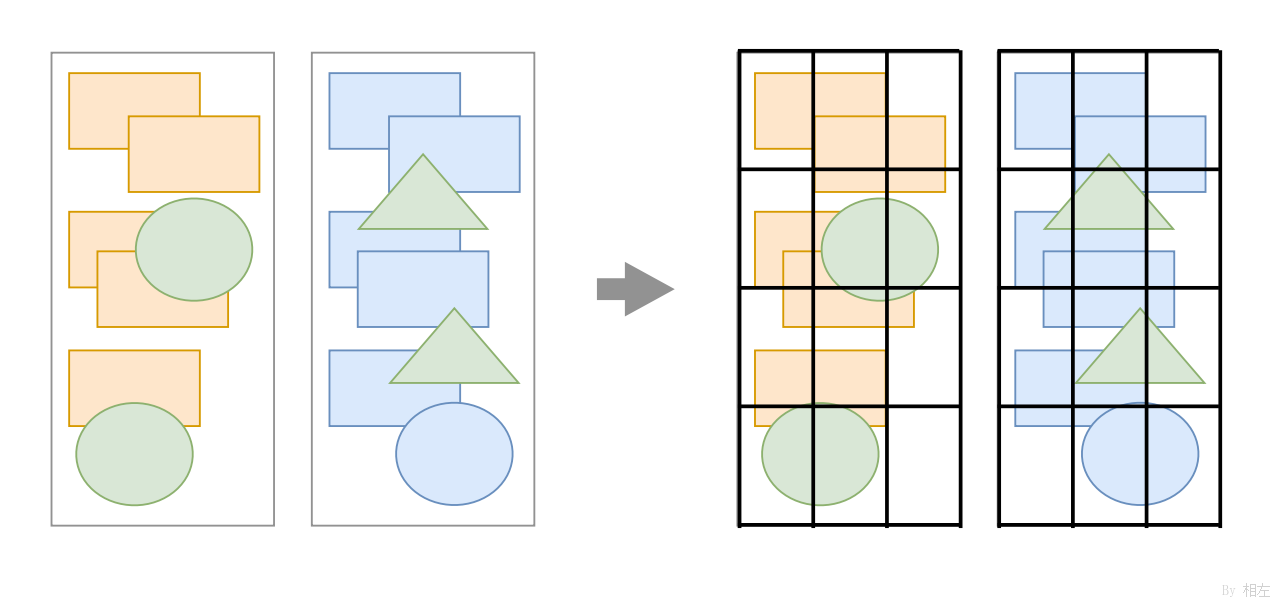
分块
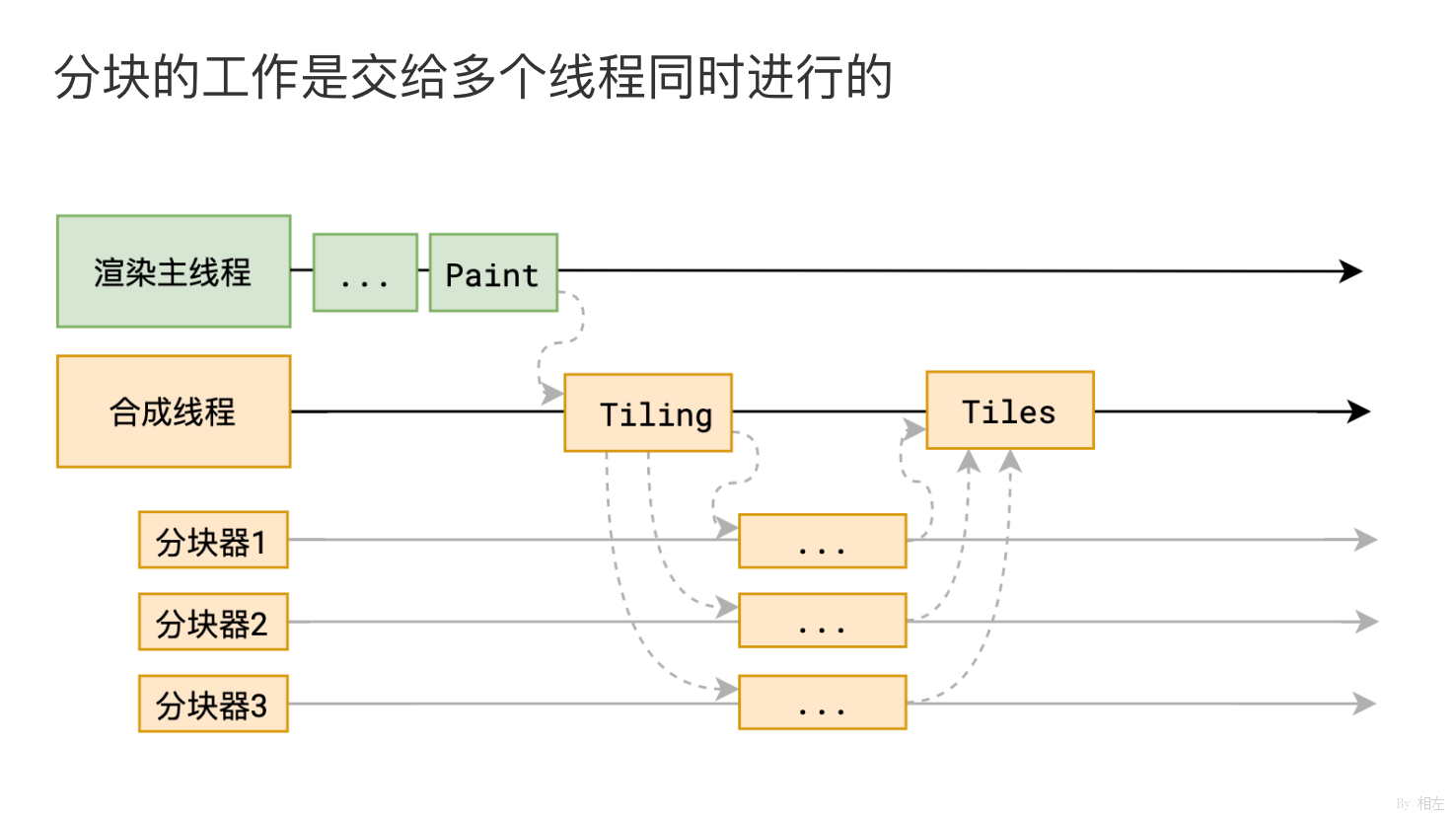
合成线程首先对每个图层进行分块,将其划分为更多的小区域。

此时,它不再是像主线程那样一个人在战斗,它会从线程池中拿取多个线程来完成分块工作。

光栅化
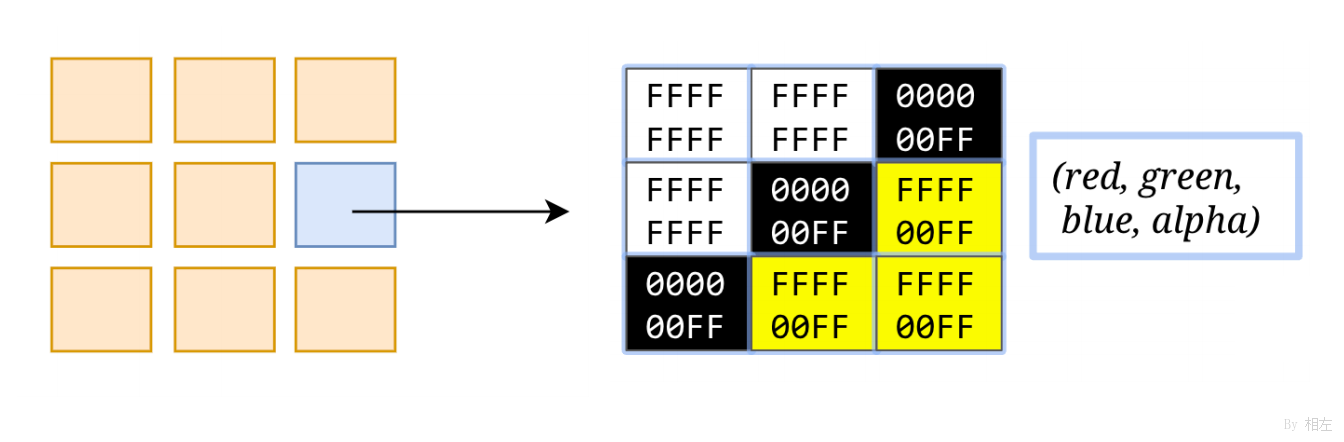
分块完成后,进入光栅化阶段。所谓光栅化,就是将每个块变成位图。更简单的理解就是确认每一个像素点的 rgb 信息,如下图所示:

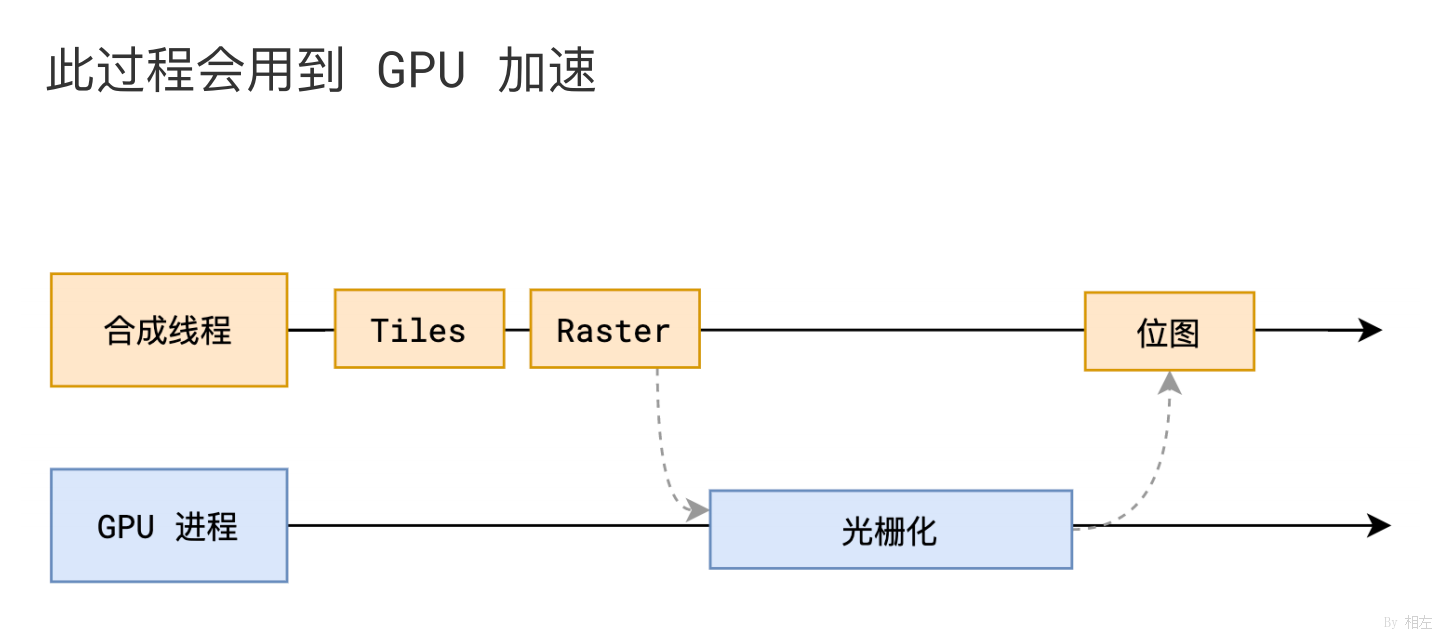
光栅化的操作,并不由合成线程来做,而是会由合成线程将块信息交给 GPU 进程,以极高的速度完成光栅化。

GPU 进程会开启多个线程来完成光栅化,并且优先处理靠近视口区域的块。
绘制
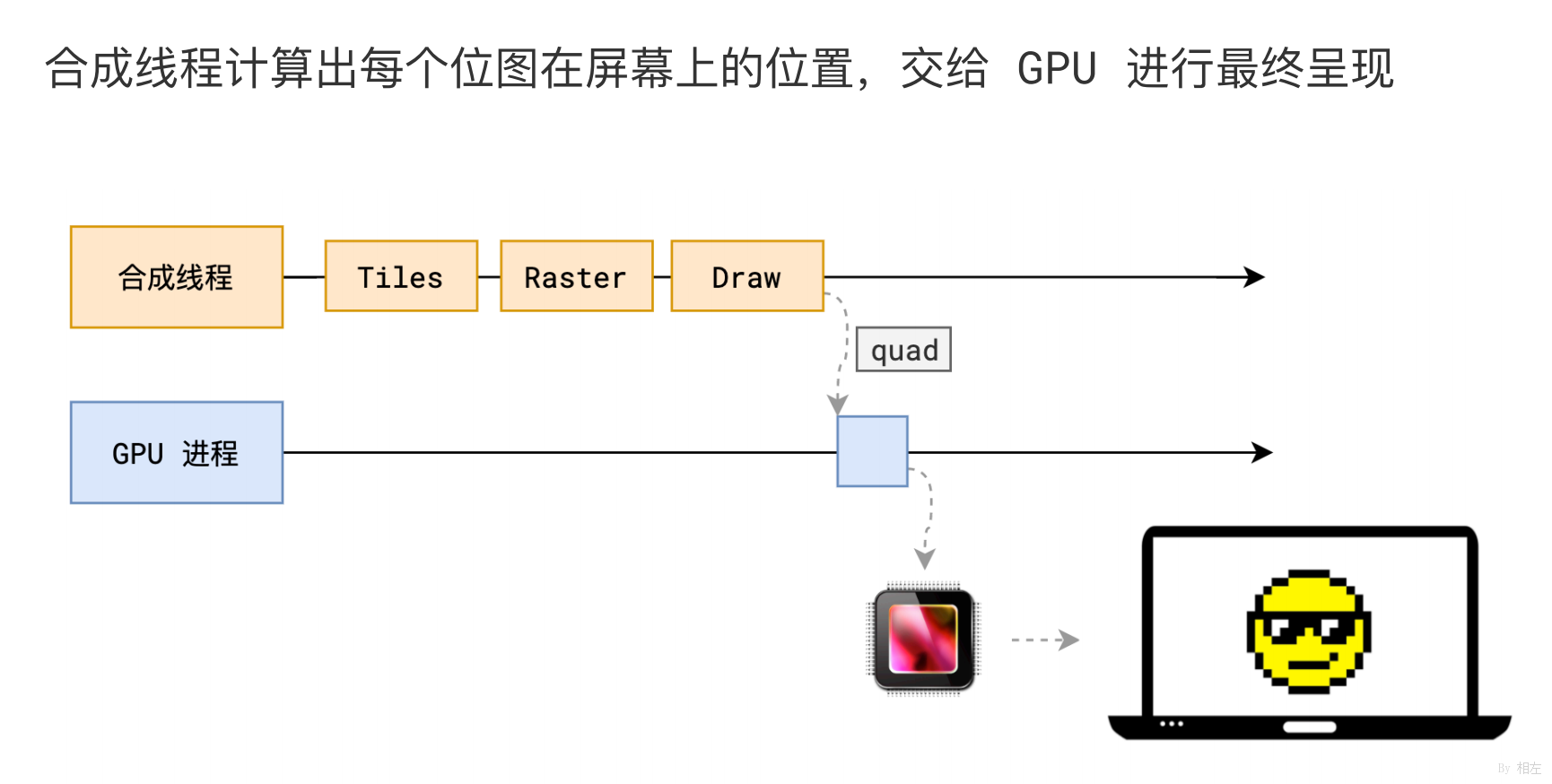
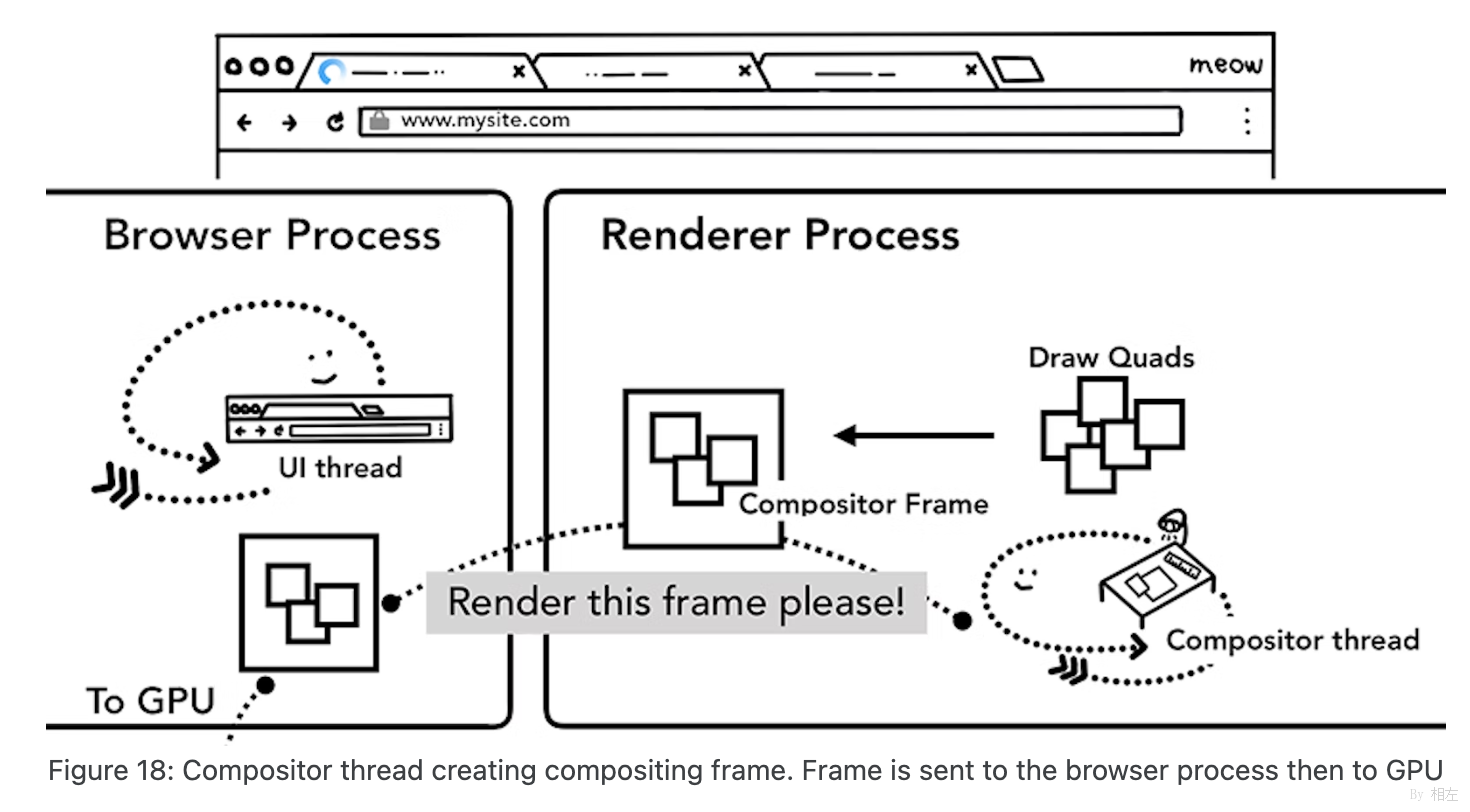
最后一步,当所有的图块都被栅格化后,合成线程会拿到每个层、每个块的位图,从而生成一个个「指引(quad)」信息。

指引会标识出每个位图应该画到屏幕的哪个位置,以及会考虑到旋转、缩放等变形。
变形发生在合成线程,与渲染主线程无关,这就是 transform 效率高的本质原因。
合成线程会通过 IPC 向浏览器进程(browser process)提交(commit)一个渲染帧。这个时候可能有另外一个合成帧被浏览器进程的 UI线程(UI thread)提交以改变浏览器的 UI。这些合成帧都会被发送给 GPU 完成最终的屏幕成像。
如果合成线程收到页面滚动的事件,合成线程会构建另外一个合成帧发送给 GPU 来更新页面。

总结
总结:浏览器从拿到 html 文档到最终渲染出页面的整体流程,如下图:

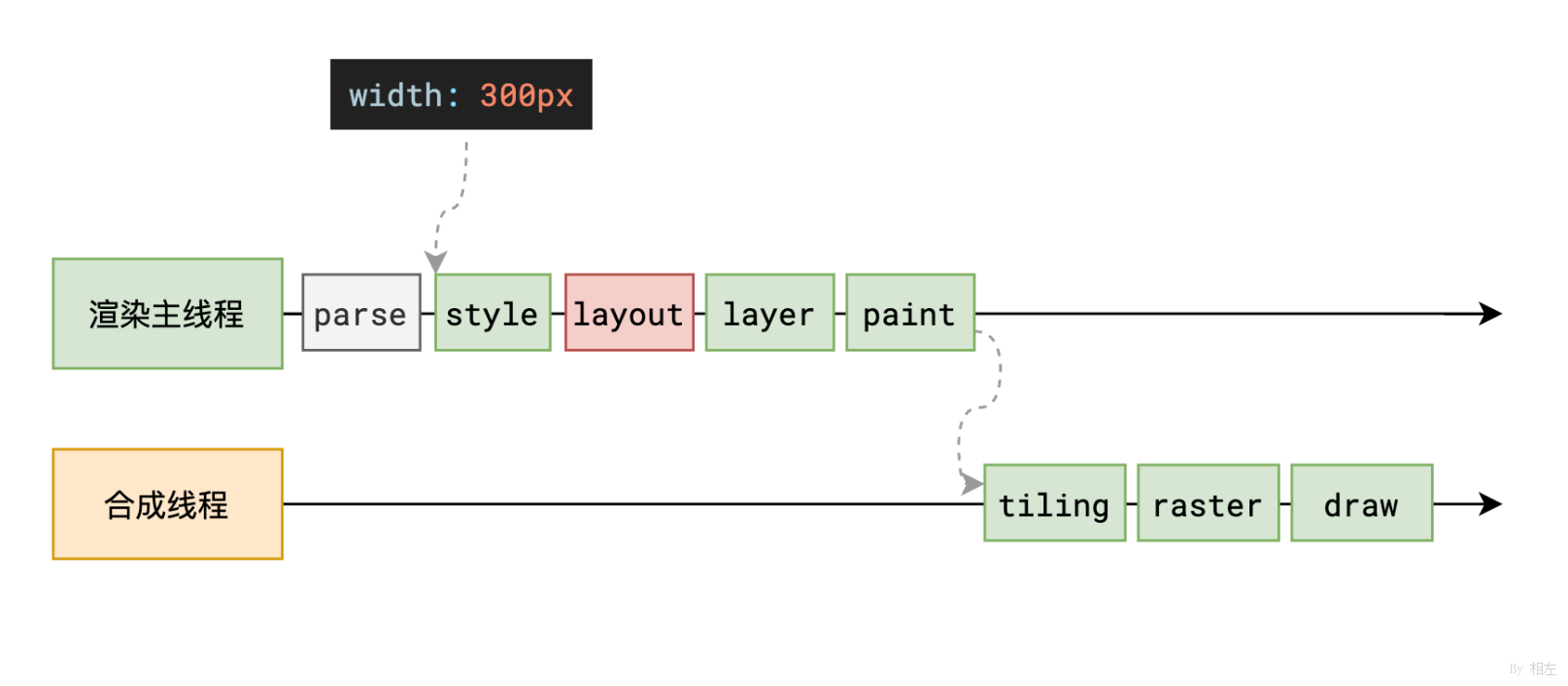
- 什么是reflow?
reflow*的本质就是重新计算*layout 树。
当进行了会影响布局树的操作后,需要重新计算布局树,会引发 layout。为了避免连续的多次操作导致布局树反复计算,浏览器会合并这些操作,当 JS 代码全部完成后再进行统一计算。所以,改动属性造成的 reflow 是异步完成的。
也同样因为如此,当 JS 获取布局属性时,就可能造成无法获取到最新的布局信息。
浏览器在反复权衡下,最终决定获取属性立即 reflow。
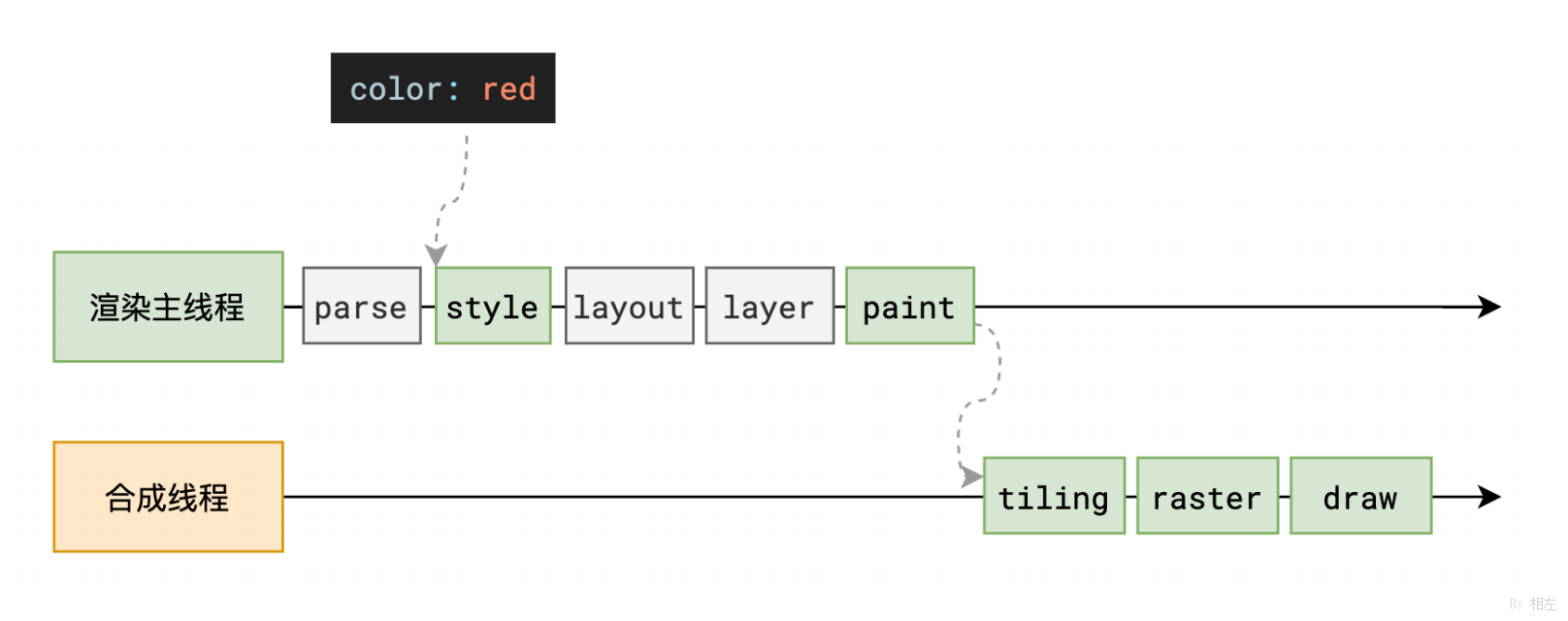
- 什么是repaint?
repaint 的本质就是重新根据分层信息计算了绘制指令。
当改动了可见样式后,就需要重新计算,会引发 repaint。
由于元素的布局信息也属于可见样式,所以 reflow 一定会引起 repaint。
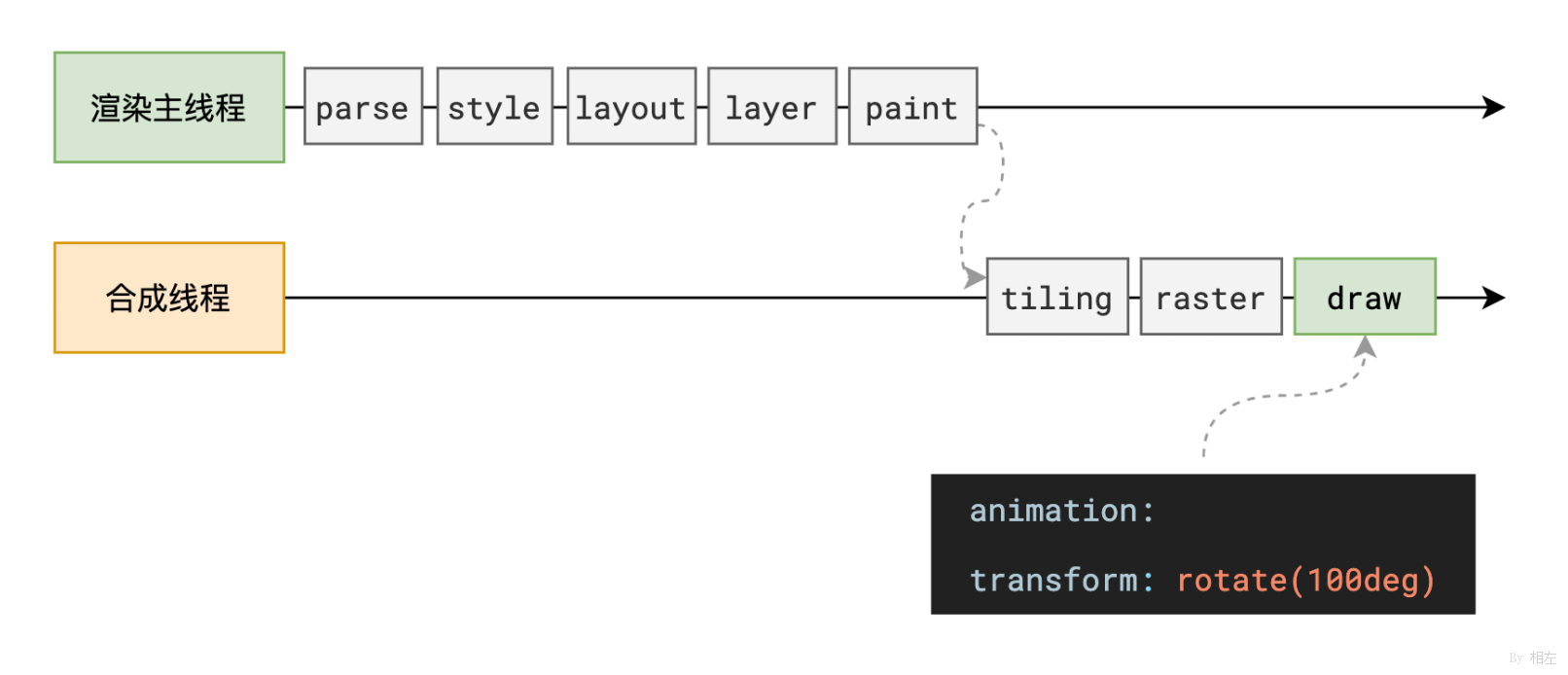
- 为什么*transform* 的效率高?
因为 transform 既不会影响布局也不会影响绘制指令,它影响的只是渲染流程的最后一个「draw」阶段
由于 draw 阶段在合成线程中,所以 transform 的变化几乎不会影响渲染主线程。反之,渲染主线程无论如何忙碌,也不会影响 transform 的变化。